C'est quoi un Bookmarklet et comment en créer ?
July 08, 2022
C’est quoi un Bookmarklet ? 🤔
On ne va pas passer des heures sur la définitions, c’est tout simplement un petit bout de code javascript que vous pouvez stocker … dans un favoris (bookmark)
Créez votre premier Bookmarklet ! ✍
1 - Du simple code javascript
Imaginons que pour une raison obscure vous ayez besoin de pouvoir facilement changer le texte de n’importe quelle page que vous visitez en orange
Voilà à quoi pourrait ressembler un code javascript qui fait cela :
var all = document.getElementsByTagName("*");
for (var i=0, max=all.length; i < max; i++) {
all[i].style.color = "orange";
}N’hésitez pas à stocker votre code quelque part. Par exemple je vais stocker ce code dans un gist pour que vous puissiez le copier
2 - Testez votre code
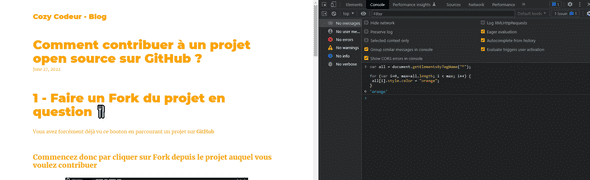
Avant de le transformer en bookmarklet testez votre code dans le debugger de votre navigateur
Si tout marche comme prévu, passez à l’étape suivante sinon continuez de perfectionner votre code !
3 - Créez votre Bookmarklet !
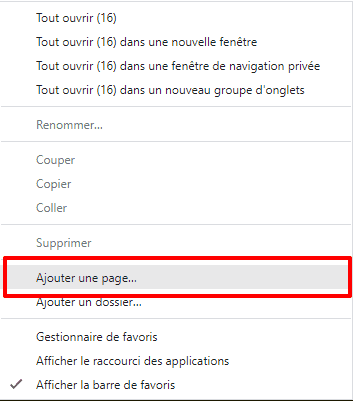
Normalement vous savez tous créer un favoris mais bon au cas où, faites un clic droit sur votre bar des favoris et cliquez sur ajouter une page
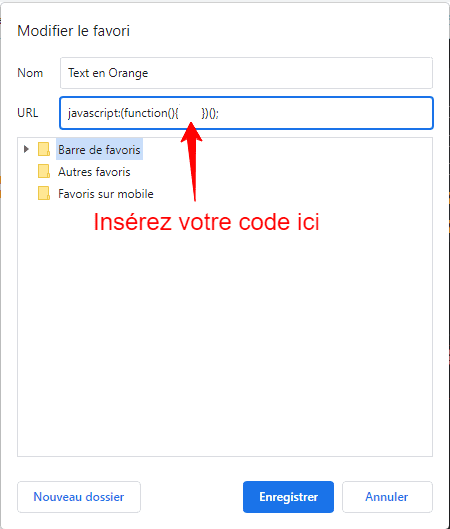
Changez le nom de la page par la façon dont vous voulez nommer votre Bookmarklet et mettez ceci dans l’url :
javascript:(function(){ })();Ensuite insérez votre code pour changer le text en orange à l’emplacement indiqué ci dessus ce qui donnera :
javascript:(function(){
var all = document.getElementsByTagName("*");
for (var i=0, max=all.length; i < max; i++) {
all[i].style.color = "orange";
}
})();Il ne vous reste plus qu’à cliquer sur enregistrer et à tester votre Bookmarklet en cliquant dessus comme n’importe quel favoris 💫
Bonus - Un Bookmarklet pour alterner entre GitHub et Vscode sur navigateur
Si vous avez bien compris les étapes, il sera facile pour vous de tester ce bookmarklet que j’ai crée pour facilement alterner entre Vscode et Github sur navigateur quand vous vous trouvez dans un repository !
Bookmarklet - Toggle GitHub / VScode